In architecture, space mainly refers to the visual level feel three-dimensional physical space. Space expansion is from a different dimension to seek solutions, including storage, hierarchical segmentation and the expansion of the perception. Analogy to the mobile experience, the most basic is how to make the limited screen carry more information and features, so users feel the space comfortable. In the app we designed, there are pieces of information shown on the result page. Therefore, I think maybe we can talk about the information design from the architectural space expansion concept in terms of information storage, hierarchical and changing faces.
Storage is to put away the infrequently used items to keep the surface neat and tidy. This way is particularly suitable for the integration of the fragmented functions.
Storage
Storage is to put away the infrequently used items to keep the surface neat and tidy. This way is particularly suitable for the integration of the fragmented functions.
There are 3 steps to do it.
a) Defining rules and content
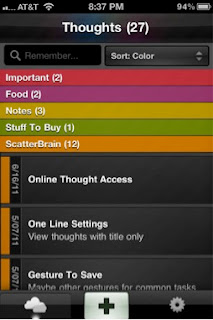
Defining rules and content is to get the functions you want to show to the users straight, the key point is the label of the drawer should be really clear so that the user can find them easily whenever they want. There are many forms of the storage from the interaction behavior point of view. For instance, the most typical approach as Path sidebar style, up and down folding, sunk and so on. The purpose is to hide the infrequently used items, and there is an ever-present entrance so that when the user needs to quickly open.
b) After defining the rules and content, users can easily extend the content.
This is particularly suitable for the application of the Notepad or schedule, relatively speaking, the primary source of information for such applications is the user itself, and designers can not predict and control the order of the information. Therefore only define the rules of the storage is particularly suitable for the apps which conclude unlimited contents.
2.There are two ways of storage.
a) Drawer with door
Although the drawer is closed, there should be the ever-present entrance to indicate the user where to start.
b) Drawer without door
That means there is no door for the drawer, user have to open it by gestures without having the doors.
Hierarchical information
Space is limited, so in order to use the more effective, space can be divided into sub-module to show content. Whether it is simply the list, waterfalls streams, or anything else, there will always be found from other dimensions of the remaining space. Analog to traffic, aircraft, road traffic, underground track, is to make full use of the space.
3. Immersive experience
Restore the camera rule “Everything looks small in the distance” that the more information can be showed by Hierarchical segmentation.
Face-changing
The small space will not be cared in the web design, the status bar is the status bar. It even can be an empty if the absence of the state. However in the mobile production design, space is considered valuable, it is also regarded as a solution to show other related content which is similar as the “if-then” construction in programming language.
2. To show different functionality in the same place
As shown below, it displays the name of the contact list by default, but when the user needs to search, it will expand the search box.
As shown below, it displays the name of the contact list by default, but when the user needs to search, it will expand the search box.











No comments:
Post a Comment